Se você acabou de fazer um projeto NextJS e está querendo uma forma de publicar de graça, talvez o Github Pages seja uma boa opção!
Caso não tenha criado ainda, veja como criar uma aplicação com NextJS nesse artigo aqui.
Hospedar um aplicativo NextJS no GitHub Pages pode parecer complicado à primeira vista, já que o GitHub Pages é tradicionalmente mais usado para conteúdo estático e o NextJS é uma framework React com renderização do lado do servidor (SSR) e geração de sites estáticos (SSG).
Mas, com algumas configurações, é possível utilizar o GitHub Pages para servir seu aplicativo NextJS.
Neste post, vamos explorar o passo a passo para fazer isso acontecer.
Pré-requisitos
Antes de começarmos, certifique-se de que você tenha:
- Uma conta no GitHub.
- Git instalado na sua máquina.
- Node.js e npm (ou yarn) instalados.
- Um projeto NextJS pronto para ser publicado.
Passo 1: Preparando seu projeto NextJS
Primeiro, você precisa configurar seu projeto NextJS para gerar uma versão estática do seu site, que pode ser hospedada no GitHub Pages.
- Abra o arquivo next.config.js no seu projeto.
- Adicione a seguinte configuração para definir o diretório base:
1module.exports = { 2 assetPrefix: './', 3 basePath: '/nome-do-seu-repositorio', 4 trailingSlash: true, 5}
Só lembre de trocar o /nome-do-seu-repositorio pelo nome do seu repositório no GitHub. Essa configuração é necessária para garantir que os caminhos dos ativos estejam corretos quando o site estiver hospedado no GitHub Pages.
Importante!!!!!!!
Como o GitHub Pages só hospeda sites estáticos, você vai precisar exportá-lo como site estático.
E caso haja alguma rota dinâmica (como /usuarios/:id/visualizar) ela pode não funcionar e vai precisar ser atualizada pra usar a estrutura de queries (ex: /usuarios/visualizar?id=123).
Configure o seu next.config.js para exportar estáticamente.
1/** @type {import('next').NextConfig} */ 2const nextConfig = { 3 output: "export", // <=== habilita o export estático 4 reactStrictMode: true, 5}; 6 7module.exports = nextConfig;
Com isso, quando rodar o next build, o NextJS vai gerar uma pasta "out" contendo a aplicação exportada com arquivos estáticos.
Passo 2: Exportando seu projeto
Com o seu projeto configurado, é hora de gerar os arquivos estáticos.
Execute o seguinte comando no terminal:
1npm run build
ou se estiver usando yarn:
1yarn build
Esse comando gera uma pasta out no diretório do seu projeto, contendo os arquivos estáticos do seu site.
Passo 3: O Repositório no GitHub
Se ainda não tiver um, crie um repositório no GitHub para hospedar seu projeto.
Para criar um novo repositório no GitHub, siga estas etapas:
- Faça login na sua conta do GitHub e clique em '+', no canto superior direito da tela, e selecione 'Novo repositório'.
- Dê um nome ao seu repositório, adicione uma descrição (opcional), escolha se deseja torná-lo público ou privado e clique em 'Criar Repositório'.
Agora que você tem um repositório, é hora de conectar seu projeto local ao repositório do GitHub. Abra o terminal na raiz do seu projeto e siga estas etapas:
- Inicialize um repositório Git local com o comando:
git init. - Adicione todos os arquivos ao repositório local com o comando:
git add .. - Faça commit das alterações com o comando:
git commit -m "Initial commit". - Conecte seu repositório local ao repositório do GitHub com o comando:
git remote add origin https://github.com/username/repo-name.git. Substitua 'username' pelo seu nome de usuário do GitHub e 'repo-name' pelo nome do seu repositório. - Por fim, faça push das alterações para o repositório do GitHub com o comando:
git push -u origin master.
Pronto! Seu projeto local agora está conectado ao seu repositório no GitHub.
Passo 4: Configure a Github Actions
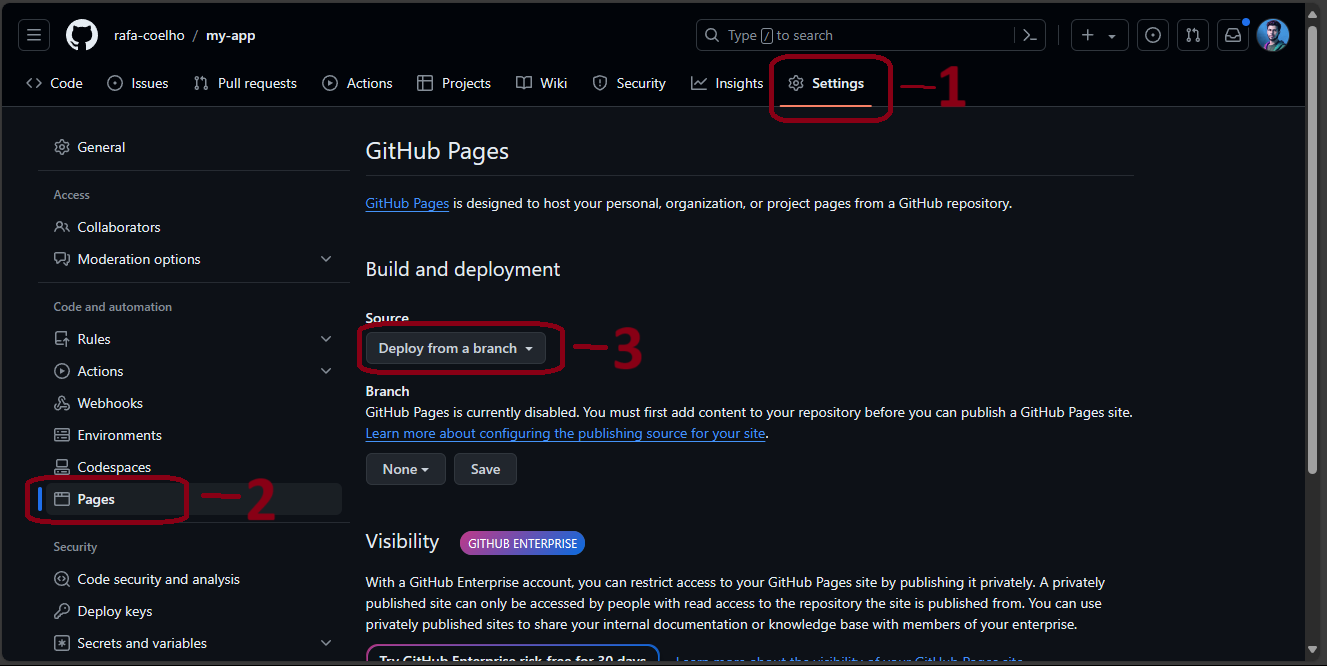
Com o repositório criado, configure para usar o GitHub Pages:

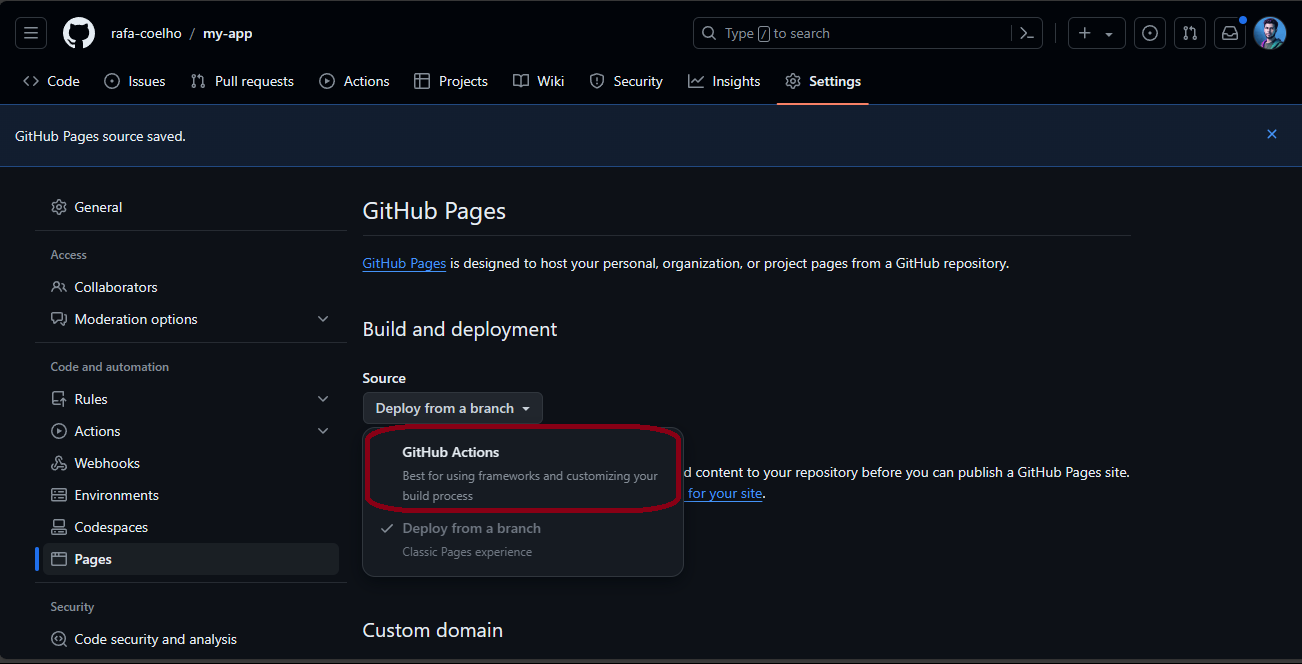
E selecione a opção "GitHub Actions":

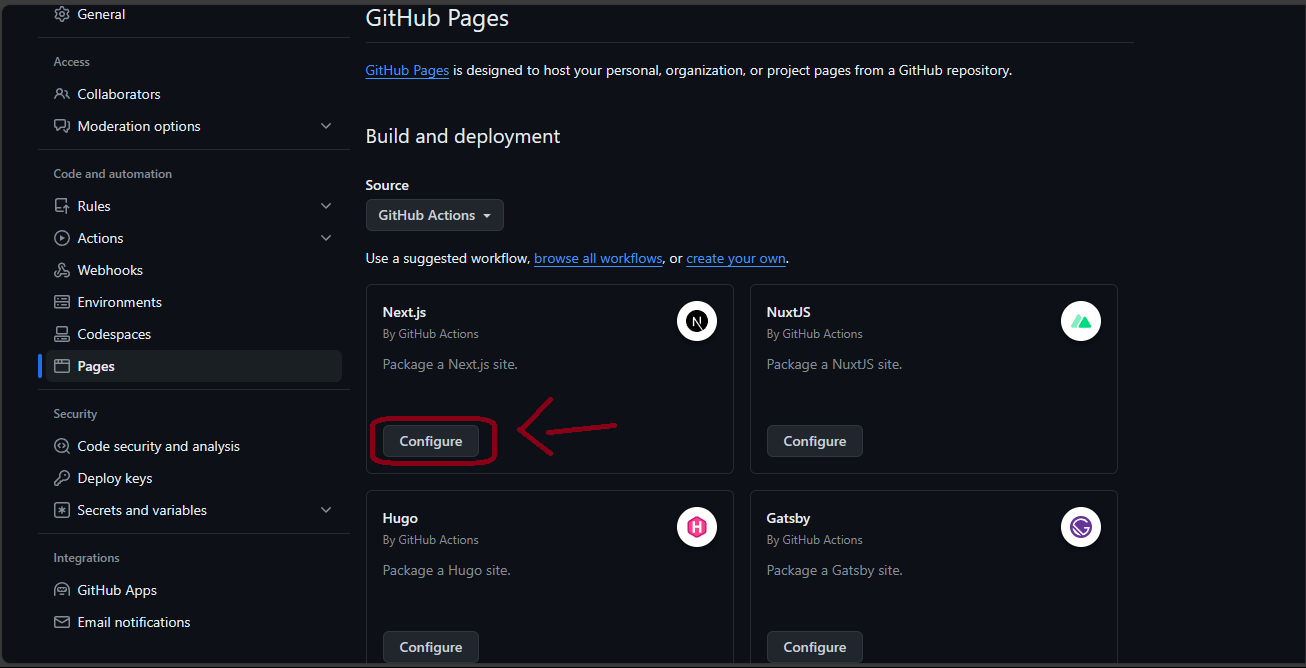
Em seguida, clique em "configurar" na sugestão "NextJS":

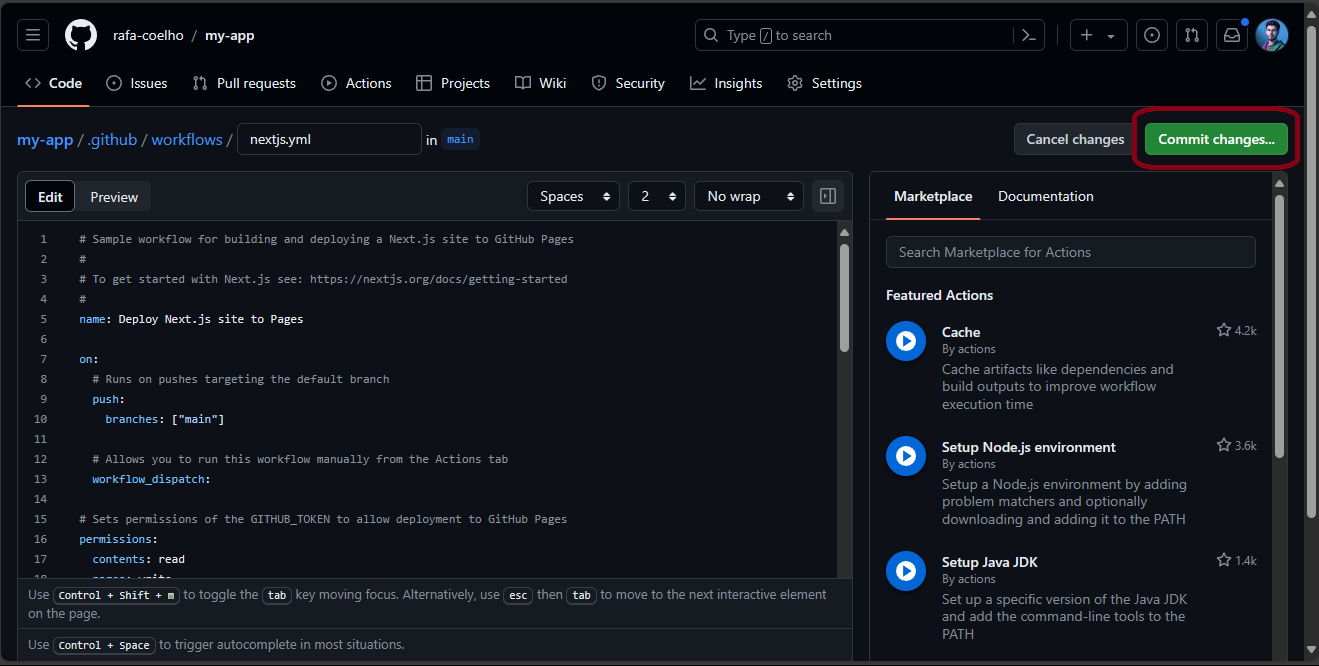
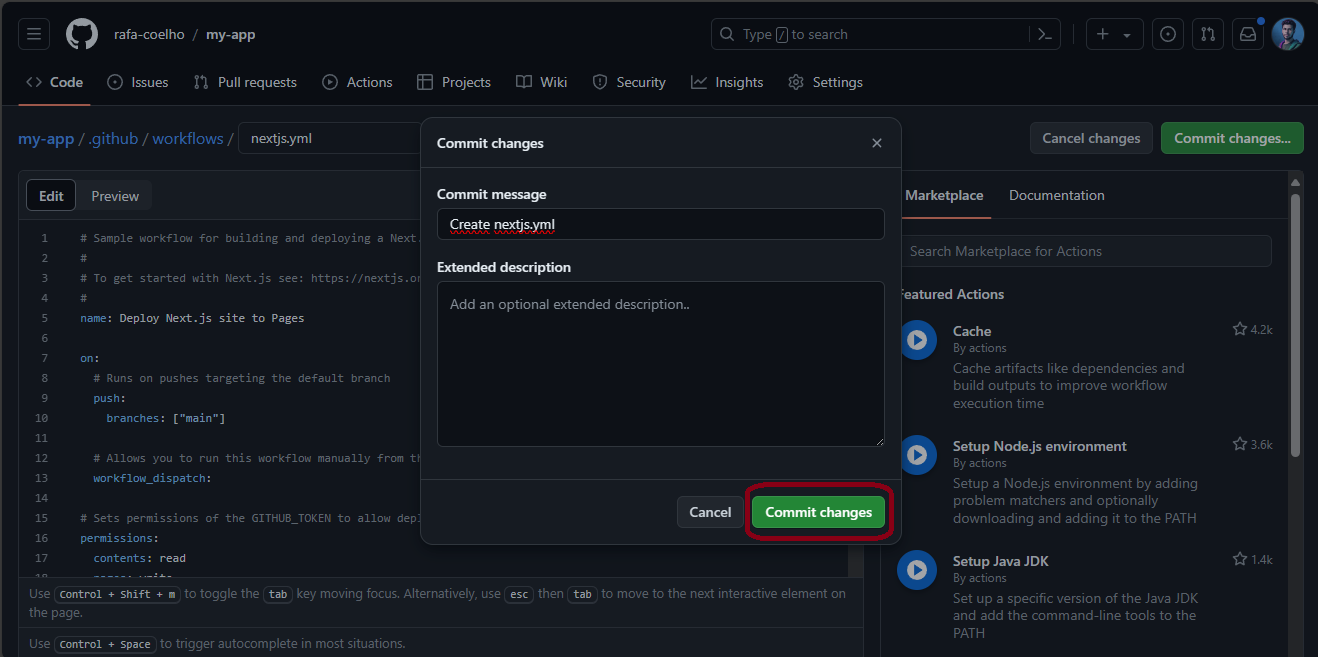
Em seguida, commite as alterações:


E pronto!
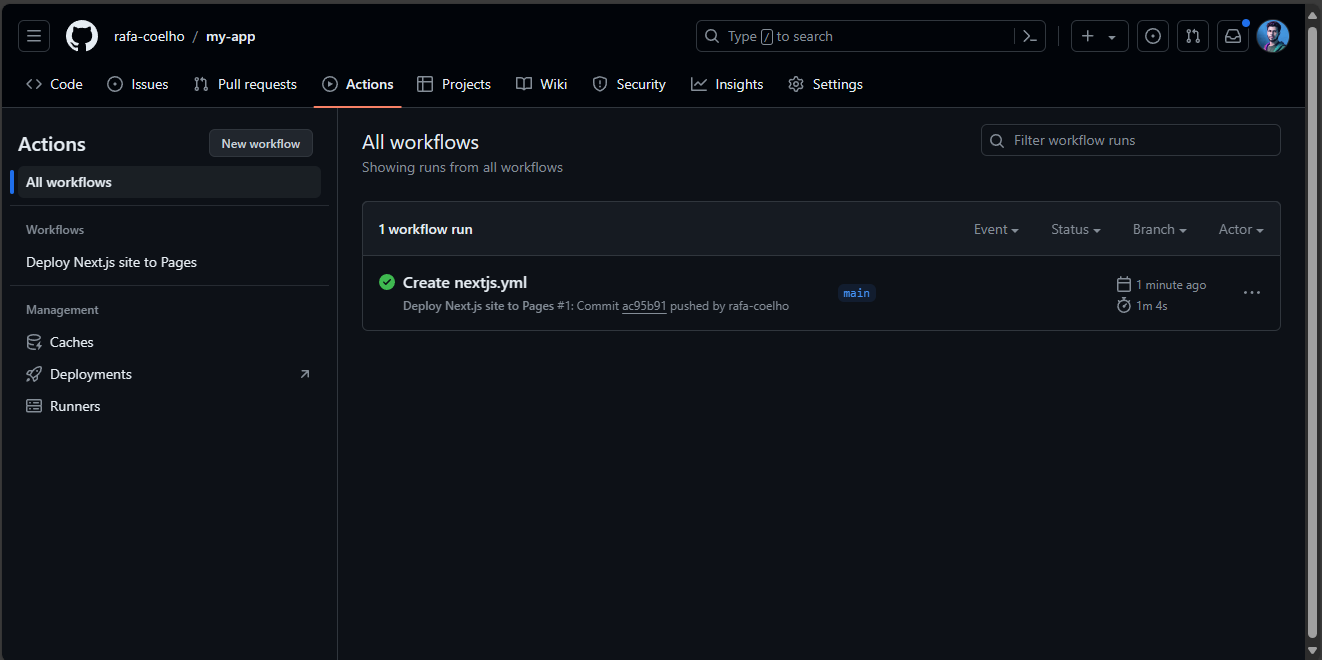
Assim que a Action estiver criada, ela já vai executar. Você pode ver na aba "Actions":

Para acessar a sua aplicação, só precisa acessar o link nesse formato:
1https://<SEU_USUARIO_GITHUB>.github.io/<NOME_DO_SEU_REPOSITORIO>
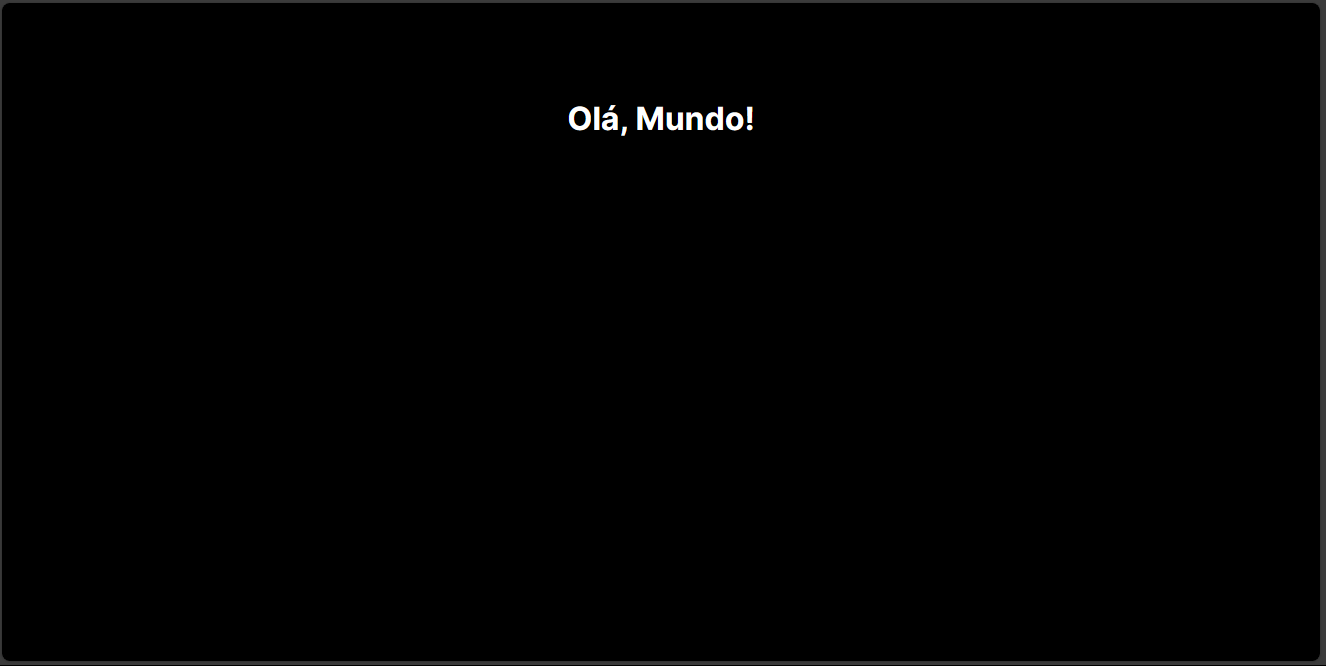
E PRONTO! Sua aplicação já está hospedada e funcionando!

Conclusão
Pode parecer complicado, mas no final é bem simples, não é?
Espero que esse artigo tenha te ajudado! E se ajudou, compartinha aí pra ajudar mais gente!
Muito obrigado e bom código ❤️