O Observer é um Design Pattern de comportamento que te cria um mecanismo de "notificação" para diversos objetos sobre qualquer evento que aconteça no objeto observado.
Se você já usou Angular ou RxJS, já viu os Observables da lib do ngrx que são basicamente uma implementação de um Observer.
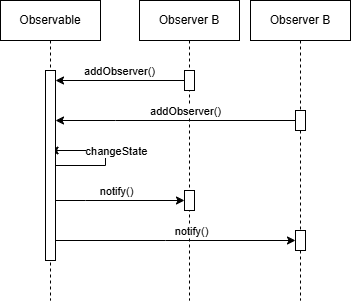
Com o Observer, você cria uma estrutura onde se pode adicionar observadores que vão ser notificados à cada atualização que nem no fluxo abaixo.

Exemplo prático
Vamos imaginar o seguinte cenário:
Em um jogo, o jogador pode receber dano, e, ao ocorrer esse evento, diferentes sistemas precisam ser notificados, como a barra de vida, um sistema de áudio para tocar sons de dor, e um sistema de log para registrar o evento.
Exemplo de Código
Imagine que estamos desenvolvendo esse sistema em JavaScript, onde o Jogador é o Observable e cada componente que precisa ser notificado (barra de vida, áudio, log de eventos) é um Observador.
- Observable (Jogador)
1class Jogador { 2 constructor() { 3 this.observadores = []; 4 this.vida = 100; // vida inicial do jogador 5 } 6 7 // Adicionar um observador 8 adicionarObservador(observador) { 9 this.observadores.push(observador); 10 } 11 12 // Remover um observador 13 removerObservador(observador) { 14 this.observadores = this.observadores.filter(obs => obs !== observador); 15 } 16 17 // Notificar todos os observadores 18 notificar() { 19 this.observadores.forEach(observador => observador.atualizar(this.vida)); 20 } 21 22 // Reduzir a vida e notificar observadores se o jogador sofre dano 23 receberDano(dano) { 24 this.vida -= dano; 25 console.log(`😨 Jogador recebeu ${dano} de dano. Vida atual: ${this.vida}`); 26 this.notificar(); 27 } 28}
- Observadores
Cada observador representa uma reação específica ao evento de dano e implementa o método atualizar.
Observador da Barra de Vida:
1class BarraDeVida { 2 atualizar(vida) { 3 console.log(`📉 Atualizando barra de vida: ${vida} de vida restante.`); 4 } 5}
Observador de Áudio:
1class SistemaDeAudio { 2 atualizar(vida) { 3 console.log(`🔊 Tocando som de dano. Vida atual do jogador: ${vida}`); 4 } 5}
Observador de Log de Eventos:
1class LogDeEventos { 2 atualizar(vida) { 3 console.log(`📜 Registrando no log: jogador sofreu dano. Vida restante: ${vida}`); 4 } 5}
- Uso do Sistema
Agora, vamos criar o Jogador e adicionar observadores para simular as notificações.
1// Instanciar o jogador 2const jogador = new Jogador(); 3 4// Criar observadores 5const barraDeVida = new BarraDeVida(); 6const sistemaDeAudio = new SistemaDeAudio(); 7const logDeEventos = new LogDeEventos(); 8 9// Adicionar observadores ao jogador 10jogador.adicionarObservador(barraDeVida); 11jogador.adicionarObservador(sistemaDeAudio); 12jogador.adicionarObservador(logDeEventos); 13 14// Simular o jogador recebendo dano 15jogador.receberDano(20); // Reduz a vida e notifica observadores 16jogador.receberDano(30); // Reduz ainda mais e notifica novamente
A saída será:
😨 Jogador recebeu 20 de dano. Vida atual: 80
📉 Atualizando barra de vida: 80 de vida restante.
🔊 Tocando som de dano. Vida atual do jogador: 80
📜 Registrando no log: jogador sofreu dano. Vida restante: 80
😨 Jogador recebeu 30 de dano. Vida atual: 50
📉 Atualizando barra de vida: 50 de vida restante.
🔊 Tocando som de dano. Vida atual do jogador: 50
📜 Registrando no log: jogador sofreu dano. Vida restante: 50
Neste exemplo, o padrão Observer permite que diferentes partes do sistema de jogo reajam automaticamente ao evento de dano, mantendo o código organizado e facilitando a adição de novos comportamentos.
Conclusão
Para encerrar, o padrão Observer é uma ótima escolha quando você precisa de um sistema que se adapte e responda a eventos em tempo real, permitindo que diferentes componentes reajam a mudanças sem que o código do sujeito principal precise ser alterado.
Em cenários de jogos, aplicativos de monitoramento e até em redes sociais, o Observer ajuda a criar arquiteturas flexíveis e modulares, facilitando tanto a manutenção quanto a expansão do sistema.
Esse padrão é amplamente aplicável, seja em interfaces reativas, notificações de eventos ou outros tipos de resposta a mudanças. Ele permite adicionar e remover observadores com facilidade, garantindo que o sistema se mantenha desacoplado e escalável.