No final do ano de 2023 eu topei participar de um Amigo Secreto da minha familia que, como cada um mora distante do outro, foi sorteado online. A organizadora nos enviou links onde vimos os nomes de quem tiramos.
E algo me chamou muita atenção...
O site pareceu uma aplicação tão simples: Uma plataforma onde você informa uma lista de nomes que terão pares sorteados e links individuais para exibição dos nomes.
E eis o que me chamou a atenção: a elegância de uma solução simples.
Então, decidi recriar a mesma aplicação...
A ideia
Sempre que penso na construção de uma aplicação, uma das primeiras coisas que penso é: como vou estruturar e armazenar os dados?
E a resposta para a geração desses links é: não vou!
O sorteado não precisa de muito mais do que o nome da pessoa que ele sorteou, certo? Então, é só o que vamos mandar para ele!
E quanto ao dono do sorteio?
Bem... ele talvez precise ver novamente alguma informação daquele Amigo Secreto. Então, podemos persistir de uma forma que só ele veja, assim, não precisando de nenhuma centralização de dados.
O projeto
A aplicação teria 4 telas
- Inicial: onde o usuário veria a lista de seus sorteios já criados.
- Formulário de Criação do Amigo Secreto.
- Tela de visualização: Onde o usuário veria cada nome atrelado a um botão de "Enviar Link".
- Tela de revelação: onde o sorteado veria o nome da pessoa que sorteou.
Escolhi usar NextJS e usar o IndexedDB para persistência local.
1 - Formulário de Criação
Sim, vamos começar com ele.
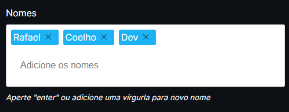
Pensei um pouco sobre como seria para adicionar multiplos nomes e fiquei dividido entre um input baseado em Tags usando algum separador:

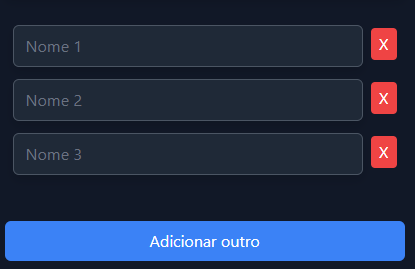
E entre multiplos inputs seguidos por um botão de "adicionar outro" como abaixo:

E no fim acabei optando pela segunda opção.
E agora, após o usuário apertar para enviar, a aplicação precisa gerar o sorteio e gerar os hashs para o link.
Então, precisamos de um método que que sorteie e outro que gere os hashs. Esse foi o resultado:
1type Pair = { 2 name: string; 3 hash: string; 4} 5 6// Método chamado no onSubmit 7const sortPairs = (names: string[]): Pair[] => { 8 const _pairs: Pair[] = []; 9 const _names = [...names]; 10 11 // Reordena aleatoriamente 12 _names.sort(() => Math.random() - 0.5); 13 14 15 for (let i = 0; i < _names.length; i++) { 16 const name = _names[i].trim(); 17 18 // Monta o par com a próxima index 19 const nextIndex = (i != _names.length - 1) ? i + 1 : 0; 20 const pair = _names[nextIndex].trim(); 21 22 // Chama o método de encriptação 23 const hash = encryptNamePair(name, pair); 24 _pairs.push({ 25 name, 26 hash 27 }); 28 } 29 30 return _pairs; 31};
E o encryptNamePair, que recebe dois nomes, só precisa concatená-los e converter e base64.
O formato antes da conversão ficaria mais ou menos assim: "Nome1-Nome2", para que a gente saiba a quem pertence o link.
1const encryptNamePair = (n1: string, n2: string) => { 2 const namesJoint = `${n1.replace(/ /g, '+').trim()}-${n2.replace(/ /g, '+').trim()}`; 3 return btoa(unescape(encodeURIComponent(namesJoint))); 4}
E quanto a persistência local, decidi usar o IndexedDB do próprio navegador.
Pra isso, criei uma classe IndexedDBManager para gerenciar as chamadas.
Não vou perder muito tempo explicando, porque é tudo muito padrão aqui.
Mas o código ficou assim:
1// IndexedDBManager.ts 2export class IndexedDBManager { 3 // Informações do banco local 4 private dbName: string = "RcSecretSantaDB"; 5 private dbVersion: number = 1; 6 private db: IDBDatabase | null = null; 7 private readonly tableName: string = "secretSantas"; 8 9 constructor() { } 10 11 // Método de conexão 12 public async connect (): Promise<void> { 13 return new Promise((resolve, reject) => { 14 const request = indexedDB.open(this.dbName, this.dbVersion); 15 16 request.onerror = () => { 17 reject(new Error("Erro ao abrir o banco de dados.")); 18 }; 19 20 request.onsuccess = (event) => { 21 this.db = (event.target as IDBOpenDBRequest).result; 22 resolve(); 23 }; 24 25 request.onupgradeneeded = (event) => { 26 const db = (event.target as IDBOpenDBRequest).result; 27 if (!db.objectStoreNames.contains(this.tableName)) { 28 db.createObjectStore(this.tableName, { keyPath: "id" }); 29 } 30 }; 31 }); 32 } 33 34 // Método de inserção 35 public async addEditItem (item: any): Promise<void> { 36 return new Promise((resolve, reject) => { 37 this.connect().then(() => { 38 if (!this.db) { 39 reject(new Error("Banco de dados não conectado.")); 40 return; 41 } 42 43 const transaction = this.db.transaction([this.tableName], "readwrite"); 44 const objectStore = transaction.objectStore(this.tableName); 45 46 const request = objectStore.put(item); 47 48 request.onsuccess = () => { 49 resolve(); 50 }; 51 52 request.onerror = () => { 53 reject(new Error("Erro ao adicionar/editar item no banco de dados.")); 54 }; 55 }) 56 }); 57 } 58}
Então, no método onSumbit do formulário eu só preciso chamar assim:
1const dbManager = new IndexedDBManager(); 2await dbManager.addEditItem({ id: uuidv4(), title, pairs });
E pronto. Nossos Amigos Secretos já podem ser salvos!
2 - Home - Listagem de Amigos Secretos
Ela só precisa de três coisas:
- Uma lista dos Amigos Secretos
- Um botão para excluir um item
- Um link para visualizar um item em específico
Para buscar os dados do IndexedDB só é necessário o método abaixo:
1// IndexedDBManager.ts 2public async getItems (): Promise<any[]> { 3 return new Promise((resolve, reject) => { 4 this.connect().then(() => { 5 if (!this.db) { 6 reject(new Error("Banco de dados não conectado.")); 7 return; 8 } 9 10 const transaction = this.db.transaction([this.tableName], "readonly"); 11 const objectStore = transaction.objectStore(this.tableName); 12 13 const request = objectStore.getAll(); 14 15 request.onsuccess = (event) => { 16 const result = (event.target as IDBRequest).result; 17 resolve(result || []); 18 }; 19 20 request.onerror = () => { 21 reject(new Error("Erro ao obter itens do banco de dados.")); 22 }; 23 }); 24 }); 25}
E para o caso de o usuário querer excluir:
1// IndexedDBManager.ts 2public async deleteItem (id: string): Promise<void> { 3 return new Promise((resolve, reject) => { 4 this.connect().then(() => { 5 if (!this.db) { 6 reject(new Error('Banco de dados não conectado.')); 7 return; 8 } 9 10 const transaction = this.db.transaction([this.tableName], 'readwrite'); 11 const objectStore = transaction.objectStore(this.tableName); 12 13 const request = objectStore.delete(id); 14 15 request.onsuccess = () => { 16 resolve(); 17 }; 18 19 request.onerror = () => { 20 reject(new Error('Erro ao excluir item do banco de dados.')); 21 }; 22 }); 23 }); 24}
3 - Visualização de Amigo Secreto
Essa é a minha favorita.
Ela precisa capturar o dado do IndexedDB e apresentar os nomes dos participantes atrelados à um link.
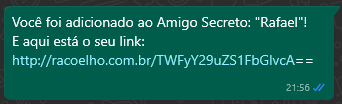
A minha ideia foi criar um botão de compartilhamento onde haveria uma mensagem explicando basicamente o contexto da mensagem e fornecendo o link.
Vamos lá... Primeiramente, precisamos recuperar o item.
A tela recebe a ID gerada pela tela de criação e envia para o método getItemById que vai retornar o Objeto de SecretSanta.
1// IndexedDBManager.ts 2public async getItemById <T>(id: string): Promise<T | null> { 3 return new Promise((resolve, reject) => { 4 this.connect().then(() => { 5 if (!this.db) { 6 reject(new Error('Banco de dados não conectado.')); 7 return; 8 } 9 10 const transaction = this.db.transaction([this.tableName], 'readonly'); 11 const objectStore = transaction.objectStore(this.tableName); 12 const request = objectStore.get(id); 13 14 request.onsuccess = (event) => { 15 const result = (event.target as IDBRequest).result; 16 resolve(result || null); 17 }; 18 19 request.onerror = () => { 20 reject(new Error('Erro ao obter item do banco de dados.')); 21 }; 22 }); 23 }); 24}
Depois disso, adicionei a listagem dos nomes e criei um componente SharedButton que é bem simples:
1// ShareButton.tsx 2interface IShareButtonProps { 3 title: string; 4 text: string; 5 className?: string; 6} 7 8const ShareButton = ({ title, text, className }: IShareButtonProps) => { 9 const handleShare = () => { 10 if (navigator.share) { 11 navigator.share({ 12 title, 13 text 14 }); 15 } else { 16 console.error('Web Share API não é suportada neste navegador.'); 17 } 18 }; 19 20 return ( 21 <button className={className} onClick={handleShare}>{title}</button> 22 ); 23};
E o adicionei no [id].tsx assim:
1 2const View = () => { 3 const [data, setData] = useState<SecretSanta>(); 4 const hostLink = window.location.origin; 5 // ... 6 7 return ( 8 <> 9 { 10 data.pairs.map((pair) => ( 11 // .... 12 <ShareButton 13 title="Enviar" 14 text={ 15 `Você foi adicionado ao Amigo Secreto: "${data.title}"!\nE aqui está o seu link:\n${hostLink}}/${pair.hash}` 16 } 17 /> 18 )) 19 } 20 </> 21 ); 22};
O que fica mais ou menos assim:

4 - A tela de revelação
Ela é a mais simples de todas. Como o link contem o hash, só precisamos recuperá-lo, desencriptar e então separar os nomes.
E fazemos isso com o método abaixo:
1const decryptNamePair = (encodedStr: string) => { 2 const decodedString = decodeURIComponent(escape(atob(encodedStr))); 3 if (!/(.*)-(.*)/.test(decodedString)) { 4 return null; 5 } 6 7 return decodedString.replace(/\+/g, " ").split("-"); 8}; 9 10// [hash].tsx 11const [name1, name2] = decryptNamePair(hash);
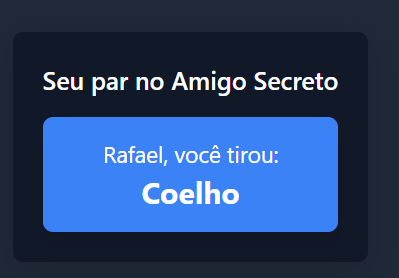
Após receber os nomes, tudo o que precisamos é exibi-los na tela de uma forma amigável. E eu escolhi fazer assim:

Conclusão
Esse foi um projeto rápido que me deixou bem satisfeito por tamanha simplicidade. Projetos assim, me provam que nem tudo precisa ser complexo ou mega elaborado.
O melhor sistema é o que funciona! Não se esqueça disso!
Depois de completo, eu ainda gastei um tempinho refinando e adicionando tradução, mas acho que não tem muito mais o que mexer nele.
Fique à vontade para olhar usar ou ver o código fonte: